随着 nodejs 的兴起,前端开发也进入了 新的时代,webpack 的诞生,更是让其如虎添翼,构建出欣欣向荣的前端生态. 然而事物的发展总是在:发现问题->解决问题->引入新问题中往复。
webpack 给前端带来了一个新的高频操作就是打包,高频的打包会带来如下问题:
-
阻塞前端工作:前端必须等到打包完成,才能 进入后续工作,如果打包时间过长,这中间就会阻塞就会更加明显。
-
影响团队协作:当功能点开发完成后,未避免频繁打包,会将多个功能点合并在 一起打包,这样就会导致测试没有办法提前介入测试,如果测试出问题的功能点是在几天前开发的,对于代码已经有所遗忘,还需要阅读代码帮助找回记忆gg。
-
打断专注时间:如果前端正在专注的解决一个复杂问题,此时出现紧急问题需要打包,使得前端不得不从当前工作中抽身出来进行打包,打包完成后将需要一段时间的预热才可以像之前一样 专注的处理未完成的问题。
对于上述 问题完全可以通过工具构建出一套 CI/CD 方案交由计算机来解决,让前端工程师从打包解放出来。
工具
-
jenkens: 是一款由 JAVA 编写的开源的持续集成工具.
-
gogs: 轻量级代码仓库
jenkins 与 gogs 的通讯是通过 Gogs plugin 通过 webhook 来通讯的。
方案
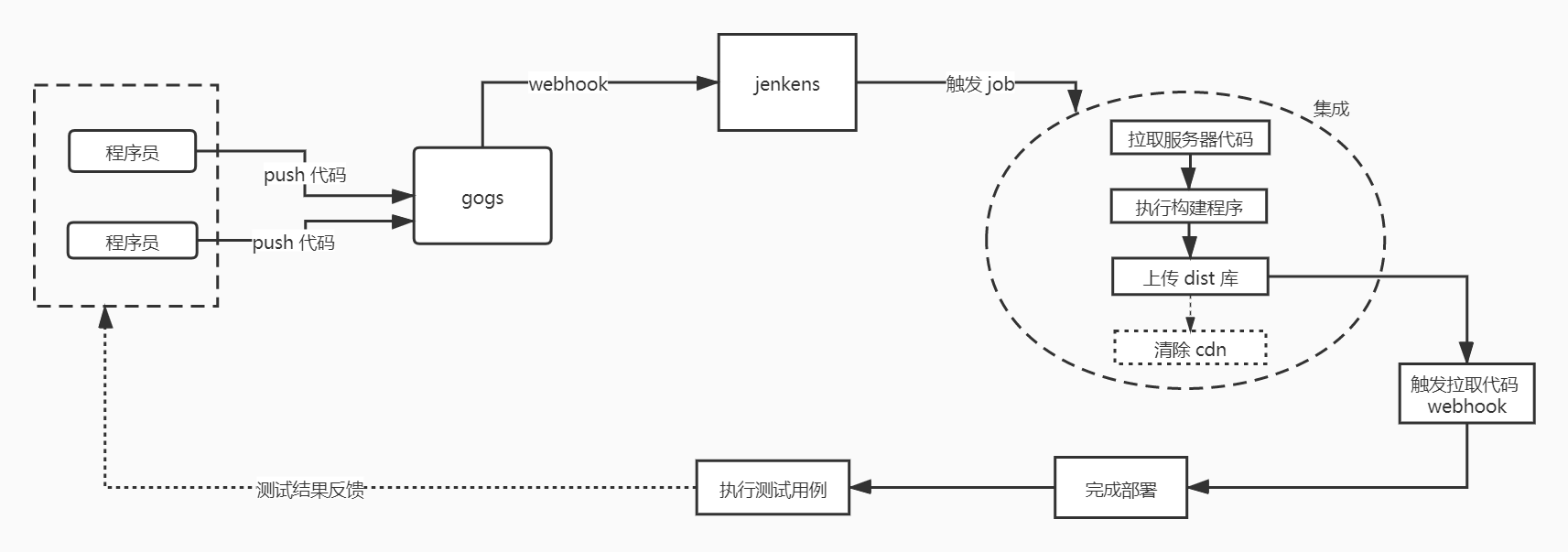
方案设计大致如下:

方案执行步骤:
- 前端工程师往代码仓库 push 代码
- gogs 会调用 jenkins 的 webhook 地址触发 jenkins 工作流
- jenkins 会将前端代码从代码仓库中拉取最新的代码,并执行构建流程
- 将构建好的代码上传到 dist 仓库(如果存在 CDN 则清除 CDN 缓存)
- push dist 仓库到 gogs 远程仓库
- gogs 触发 dist 仓库的 webhook,将服务器代码更新到最新的打包文件
- 完成部署
- 测试人员执行测试用例(如果由缺陷,将缺陷反馈给前端开发人员)
好处
完成上述方案,前端工程师只需要将前端代码 push 到远程仓库,服务器会自动构建响应的包,并部署到测试服务器上供测试测试,前端可以缩小提交粒度并更快的将功能交付测试,也可以将问题尽早暴露尽早解决。
整个构建和部署流程对于团来来说是完全透明的,团队成员可以清晰的了解到整个程序的构建过程及部署过程。每次的构建都会执行构建流程及发布流程,能够保证流程是安全稳定的,减少人为构建/部署失误带来的问题。
